Description
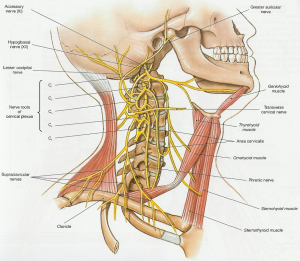
The cervical plexus is formed by the communication of the anterior divisions of the upper four cervical nerves (C1-4). [1]
Location/Path
It lies under the sternocleidomastoid (SCM) muscle, opposite the upper four cervical vertebrae. It rests upon the levator anguli scapulae and scalenus medius muscles, and emerges from the posterior border of the SCM.[1]
Branches and Supplied Structures
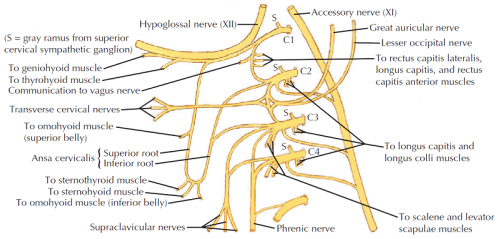
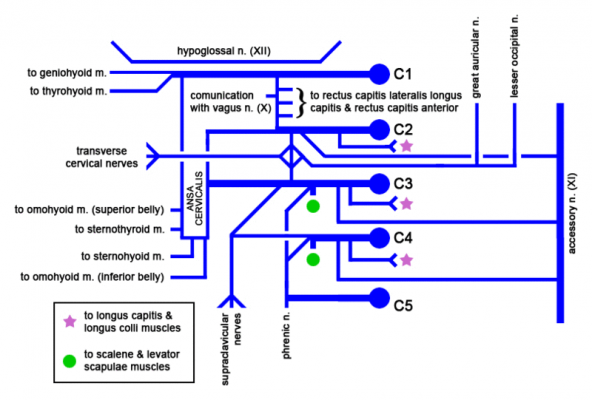
Its branches consist of a superficial and deep set. The superficial branches are the great auricular nerve, lesser occipital nerve, transverse cervical, suprasternal, and supraclavicular nerves. The deep branches are the phrenic, communicantes cervicales, communicating, and muscular.[1]
- Ansa Cervicalis (C1-3)[3]
- Superior (C1-2) & inferior (C2-3) roots form loop
- Sensory: None
- Motor: Omohyoid, sternohyoid, sternothyroid
- Lesser Occipital Nerve (C2-3)[3]
- Arises from posterior border of SCM
- Sensory: Superior region behind auricle
- Motor: None
- Great Auricular Nerve (C2-3)[3]
- Exits inferior to lesser occipital nerve, ascends on SCM
- Sensory: Over parotid gland and behind ear
- Motor: None
- Transverse Cervical Nerve (C2-3)[3]
- Exits inferior to greater auricular nerve, then to anterior neck
- Sensory: Anterior triangle of the neck
- Motor: None
- Supraclavicular (C2-3)[3]
- Splits into 3 branches: anterior, middle, posterior
- Sensory: Over clavicle, outer trapezius and deltoid
- Motor: None
- Phrenic Nerve (C3-5)[3]
- On anterior scalene, into thorax between subclavian artery and vein
- Sensory: Pericardium and mediastinal pleura
- Motor: Diaphragm
Diagram
References
- ↑ 1.01.11.2 ↑ fatcat2983472. Cervical Plexus Drawing SO GOOD!!!. Available from: ↑ 3.03.13.23.33.43.5 Thompson JC (2010). Netter’s Concise Orthopaedic Anatomy (2nd ed). Philadelphia, PA: Saunders Elsevier.
- ↑ Kiara Rivera. Cervical Plexus Drawing and Spinal Segments – EASY. Available from: function gtElInit() { var lib = new google.translate.TranslateService(); lib.setCheckVisibility(false); lib.translatePage('en', 'pt', function (progress, done, error) { if (progress == 100 || done || error) { document.getElementById("gt-dt-spinner").style.display = "none"; } }); }
×
Ola!
Como podemos ajudar?