Introduction
This page serves as a convenient location for wikitext that you may find useful when adding media to an article. Select Edit -> Edit Source and then copy the wikitext you want. Be careful not to change the original code on this page!
PLEASE READ ME FIRST
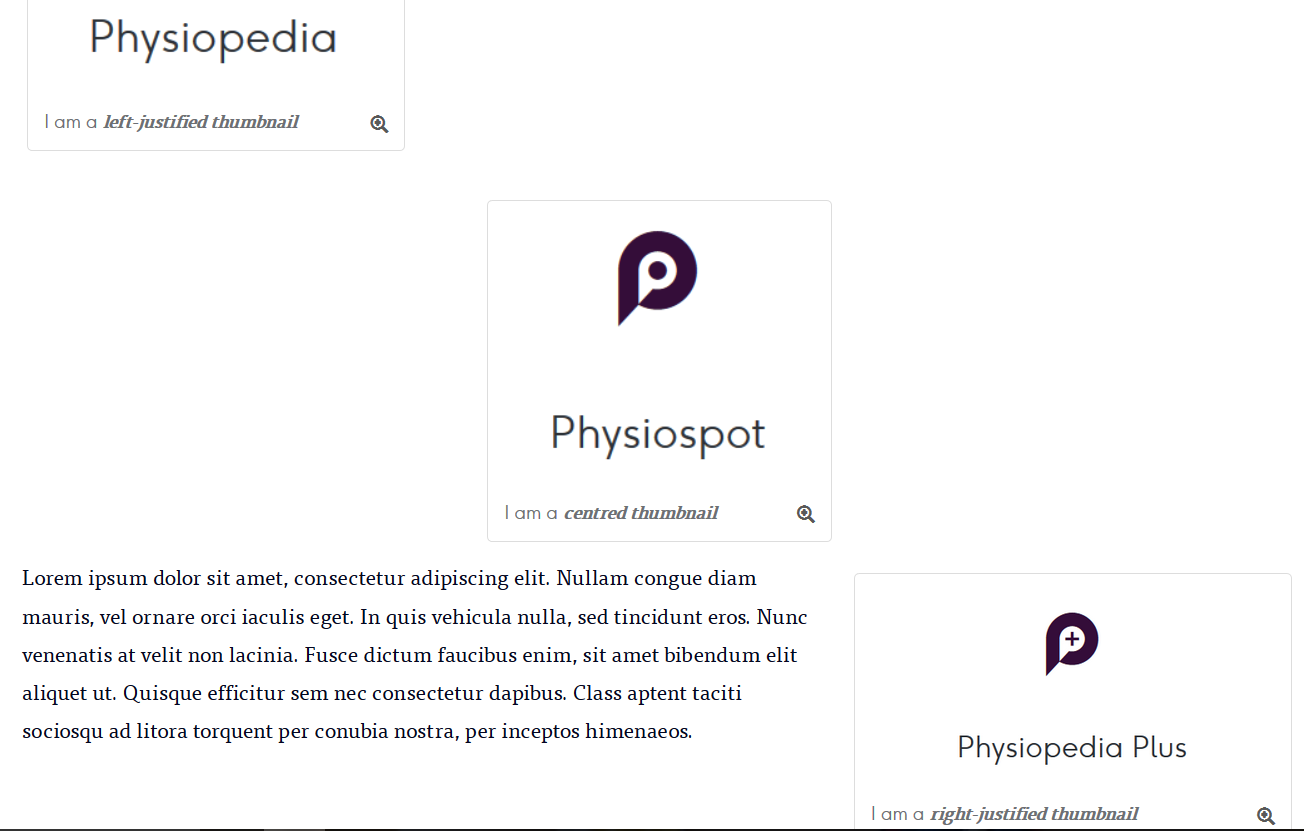
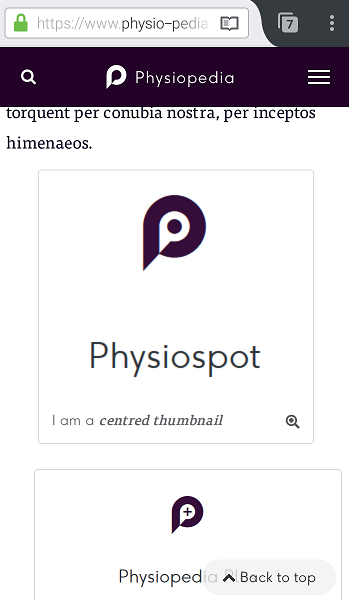
Please note that placement of images and videos is only apparent when viewing a Physiopedia article on a larger device such as a laptop or tablet. When viewed on a smartphone, images/videos will not be justified (e.g. to the right or left) as in the first screenshot below. Rather, they will appear in series with the text, as in the second screenshot below. Similarly, the size of an image or video will automatically adjust on a smartphone screen. Because 50% of Physiopedia users access the site through a smartphone, consider how an article will appear on such devices when you are adding your chosen media.
Images
View Adding images tutorial if you have not done so before.
Single Images
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam congue diam mauris, vel ornare orci iaculis eget. In quis vehicula nulla, sed tincidunt eros. Nunc venenatis at velit non lacinia. Fusce dictum faucibus enim, sit amet bibendum elit aliquet ut. Quisque efficitur sem nec consectetur dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam congue diam mauris, vel ornare orci iaculis eget. In quis vehicula nulla, sed tincidunt eros. Nunc venenatis at velit non lacinia. Fusce dictum faucibus enim, sit amet bibendum elit aliquet ut. Quisque efficitur sem nec consectetur dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
These next two images (frame and thumb) can have a caption and can be positioned right, left or centre.
These next two images (basic and frameless) do not have visible captions by default but if you add a caption in the editing window, a frame will appear around the image to house the caption. These images cannot be positioned using the standard wiki editing features.
This image is basic without a border.
This image is basic with a border.
This image is frameless.
Multiple Images
Two Side by Side
Three Side by Side
Videos
View Adding video tutorial if you have not done so before.
Single Video
Multiple Videos
Two Side by Side
Three Side by Side
Two x Two Grid
Image and Video Side by Side
Tables
Please do not use tables for layout (e.g. images) – only use them to display tables of data (such as below). If you need to edit the layout of images or video in a way where you might otherwise have used a table, instead please use the grid system provided by the
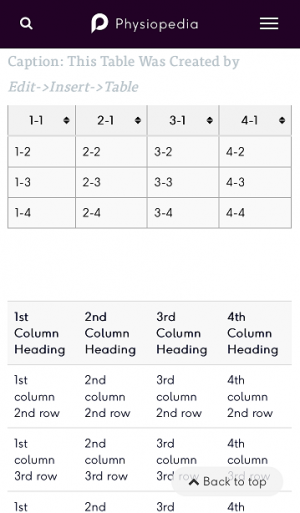
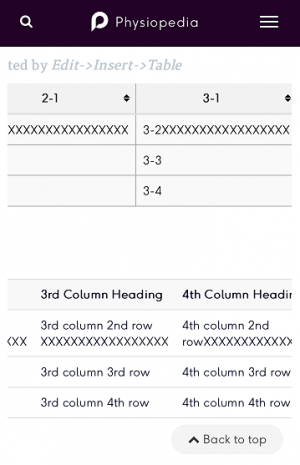
Table 1
This table was created using the Edit tool. The biggest table size in this tool is 4×4 but once you have created the basic table, you can add more cells by copying/pasting code when in Edit Source mode.
| 1-1 | 2-1 | 3-1 | 4-1 |
|---|---|---|---|
| 1-2 | 2-2 | 3-2 | 4-2 |
| 1-3 | 2-3 | 3-3 | 4-3 |
| 1-4 | 2-4 | 3-4 | 4-4 |
Table 2
| 1st Column Heading | 2nd Column Heading | 3rd Column Heading | 4th Column Heading |
|---|---|---|---|
| 1st column 2nd row | 2nd column 2nd row | 3rd column 2nd row | 4th column 2nd row |
| 1st column 3rd row | 2nd column 3rd row | 3rd column 3rd row | 4th column 3rd row |
| 1st column 4th row | 2nd column 4th row | 3rd column 4th row | 4th column 4th row |
Table 3
| Column 1: 1st Row: xx |
Column 2: 1st Row: yy |
Column 3: 1st Row: xx |
Column 4: 1st Row: yy |
Column 5: 1st Row: xx |
| Column 1: 2nd Row: xx |
Column 2: 2nd Row: yy |
Column 3: 2nd Row: xx |
Column 4: 2nd Row: yy |
Column 5: 2nd Row: xx |
| Column 1: 3rd Row: xx |
Column 2: 3rd Row: yy |
Column 3: 3rd Row: xx |
Column 4: 3rd Row: yy |
Column 5: 3rd Row: xx |
| Column 1: 4th Row: xx |
Column 2: 4th Row: yy |
Column 3: 4th Row: xx |
Column 4: 4th Row: yy |
Column 5: 4th Row: xx |
Presentation
References
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: function gtElInit() { var lib = new google.translate.TranslateService(); lib.setCheckVisibility(false); lib.translatePage('en', 'pt', function (progress, done, error) { if (progress == 100 || done || error) { document.getElementById("gt-dt-spinner").style.display = "none"; } }); }